Design
What is Backward Design?
Backward Design is a planning approach where educators start with the end goals or desired outcomes and work backward to design instruction and assessments.
3 Stages of Backward Design
Identify Desired Results (Outcomes)
Determine what students should know and be able to do by the end of instruction.
Focus on standards, learning goals, and big ideas.
Ask: What should students understand? What are they expected to achieve?
Example:
Understand key themes in a novel.
Master foundational math concepts.
Apply a historical inquiry method.
Determine Acceptable Evidence (Assessment)
Decide how you will measure student learning and mastery.
Use formative and summative assessments aligned with the desired outcomes.
Ask: How will I know if students have achieved the outcomes?
Examples of Evidence:
Essays and research projects.
Tests, quizzes, or performance tasks.
Concept maps, peer assessments, and reflections.
Plan Learning Experiences and Instruction
Design instruction that will help students meet the identified learning outcomes.
Use strategies that are engaging, differentiated, and scaffolded.
Ask: What instructional strategies and activities will help students achieve the outcomes?
Examples:
Collaborative group work.
Guided practice and inquiry-based learning.
Digital tools and multimedia to support exploration.
Mayer’s 12 Principles of Multimedia Learning
Hierarchy and Value
Who What Where When and How
1. Coherence
Less is more
Streamline information
2. Signaling
Guide attention
Focal point for vital information
3. Redundancy
Avoid repetition
Use either graphics OR text. Avoid a lot of text
4. Spatial Contiguity
Close proximity
Visuals and text should be close to each other on the screen
5. Temporal Contiguity
Timing matters
Present visuals and animation should be presented simultaneously with text
6. Segmenting
Chunk content
Break down information into smaller segments.
7. Pre-training
Build foundation
Provide foundational building blocks prior to lesson.
Prior knowledge
8. Modality
Use dual channels
Use narration and visual or animation as often as possible
9. Multimedia
Combine formats
Use image and (text OR narration)
10. Personalization
Be conversational
Use first person: I, you, we, our
11. Voice
Human touch
Human voices are preferred over automated ones.
12. Image
Essential visuals
Select relevant meaningful images over just talking heads on the screen
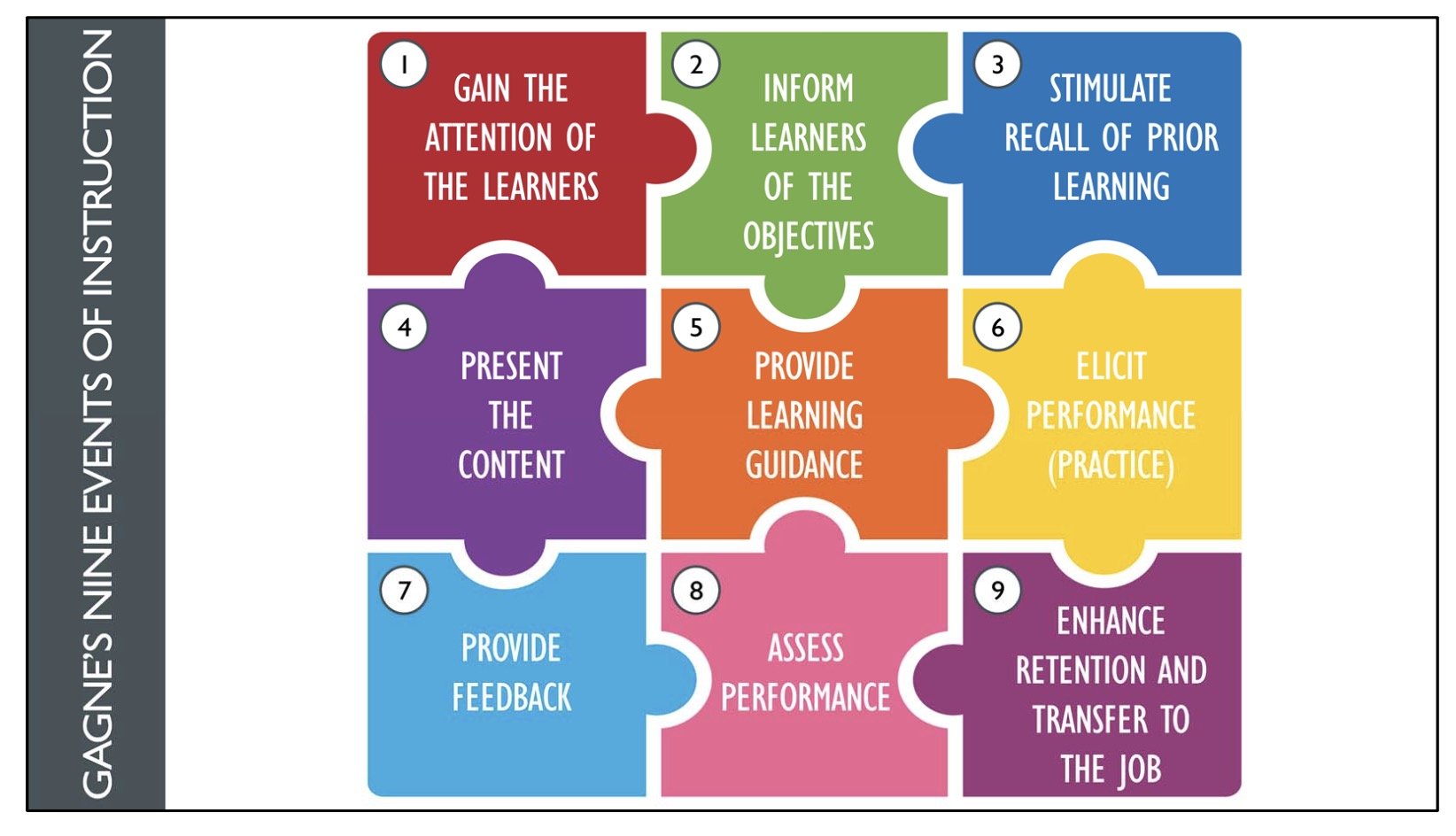
Gagne’s Nine Events, the structure and the steps for learning, provides scaffolding for all learners, inclusive of learners with diverse needs. It is wonderfully structured, and is a good framework for developers as well.
Gain Attention
Capture the learners’ focus using novelty, curiosity, or interest.
Example: Start with a provocative question, a story, or multimedia.
Inform Learners of the Objectives
Clearly state what they will learn and achieve by the end of the lesson.
Example: Share learning goals or expected outcomes.
Stimulate Recall of Prior Learning
Activate prior knowledge to connect new material with what learners already know.
Example: Ask questions or review previous content.
Present the Content
Deliver the instructional material in a clear and structured way.
Example: Use visuals, demonstrations, readings, or lectures.
Provide Learning Guidance
Offer strategies, tips, or cues to help learners process and retain the information.
Example: Provide examples, analogies, or mnemonics.
Elicit Performance (Practice)
Encourage learners to practice the skill or apply the knowledge.
Example: Use exercises, activities, or problem-solving tasks.
Provide Feedback
Give immediate, specific feedback on their performance.
Example: Correct errors or reinforce correct understanding.
Assess Performance
Evaluate learning to ensure the objectives were met.
Example: Use quizzes, tests, presentations, or peer assessments.
Enhance Retention and Transfer
Help learners apply what they’ve learned to new contexts or future tasks.
Example: Use summaries, concept maps, or real-world applications.